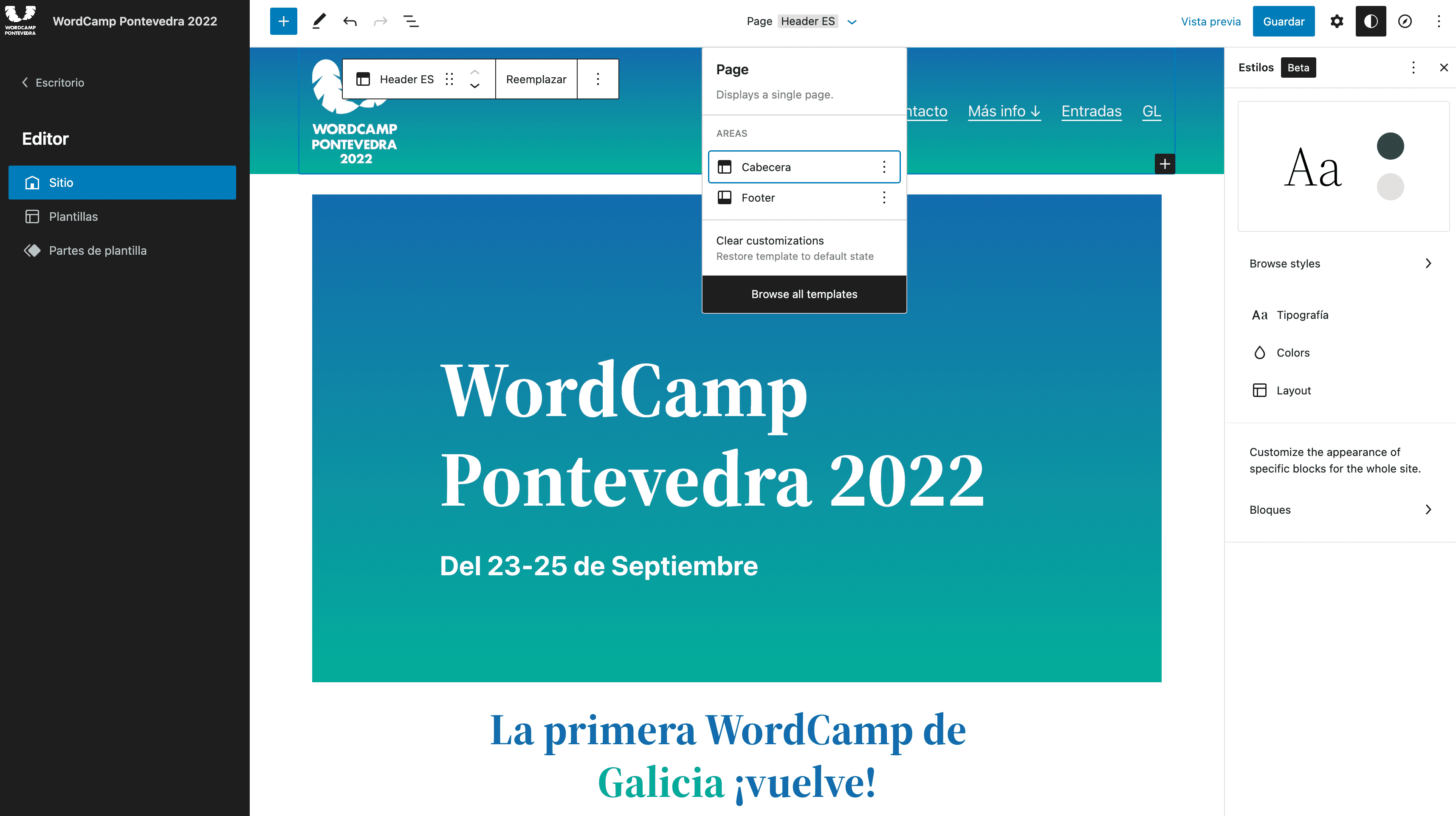
A web de WordCamp Pontevedra está feita coa edición completa do sitio! Esta nova característica, o Full Site Editing en inglés ou edición completa do sitio en galego. Para non liarnos máis, e porque así é como se coñece «no sector», en adiante, usaremos FSE.
Pois o FSE permítenos crear páxinas de forma visual en tódolos seus elementos. Agora podemos crear un cabeceira ou un pé de páxina totalmente personalizado cos bloques que esteamos a usar habitualmente. Mais isto só funciona se tes un tema compatible co FSE, senón, como ata agora.
Que é a edición completa do sitio?
O FSE é un novo editor que nos trae WordPress por defecto. É similar ó actual editor, pero con algunhas características novas que nos permite configurar toda a parte visual do noso sitio web. Para iso, temos que ter presente dous conceptos importantes que veremos a continuación.
Os modelos ou templates
Son aquelas visualizacións que se fan de cada tipo de contido que temos na nosa web.
Por exemplo, temos o modelo do Single que sería a que se usa para cada unha das entradas individuais das entradas do blog ou o modelo Page, que se usa para amosar tódalas páxinas en sí do noso sitio web.
Hai moitos máis modelos, e dependendo do tema que usemos, teremos máis ou menos.
No caso do Twenty Twenty Two, que é o tema que eleximos na WordCamp Pontevedra, podemos crear incluso distintos modelos para o Single e para a Page. Queda con isto que é importante e logo volveremos sobre el 😉.
En cada un destes modelos podemos deseñar esas partes comúns do sitio e que afectan a tódalas páxinas do mesmo tipo.
Por exemplo, no Single das entradas, podemos configurar a cabeceira que queiramos, a imaxe destacada, o título, etc. E todo iso, ó noso gusto. Este deseño repetirase en cada unha das entradas do blog. E se o cambiamos aquí, logo cambiase en tódolos lados.
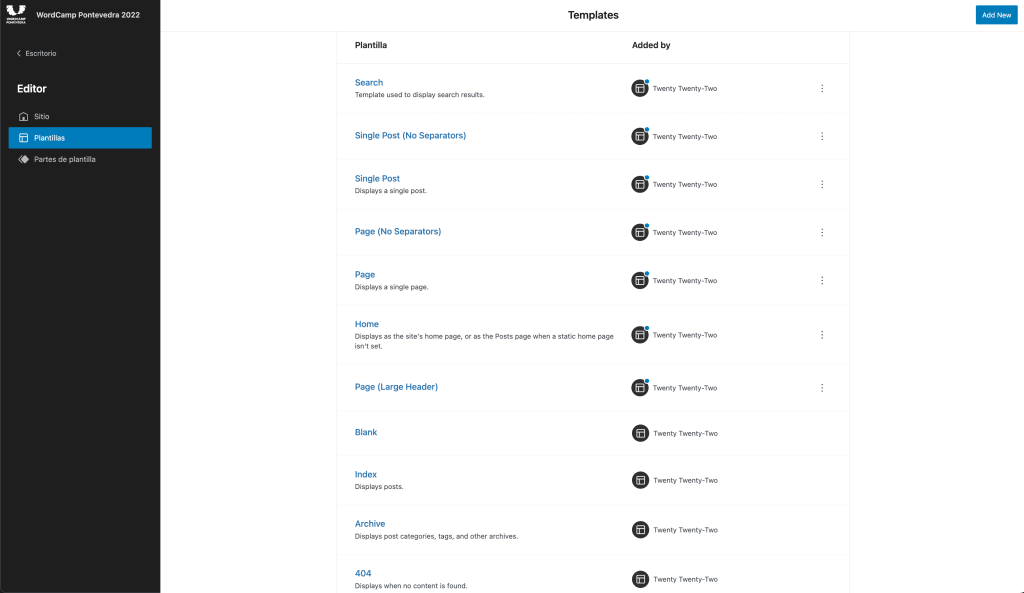
Aquí tes unha captura dos modelos que se poden configurar dende o Twenty Twenty Two por defecto.

As partes do modelo ou Template Parts
Antes comentabamos que para cada un dos modelos podemos crear unhas cabeceiras personalizadas, por exemplo. E podemos facelo. Pero tamén podemos usar unha cabeceira para tódolos modelos (ou para algún deles 😁) grazas ás partes dos modelos.
Con esta característica podemos crear diferentes partes de modelos para a cabeceira, para o pé de páxina, ou partes xerais para configurar en diferentes sitios. Como por exemplo unha parte para o boletín de suscritores e que só uses no Single. Ou para unha parte do modelo para os patrocinadores (como creamos nós). Estas partes do modelo podémolas seleccionar dende cada un dos modelos, e modificada unha, modificadas todas 💪.
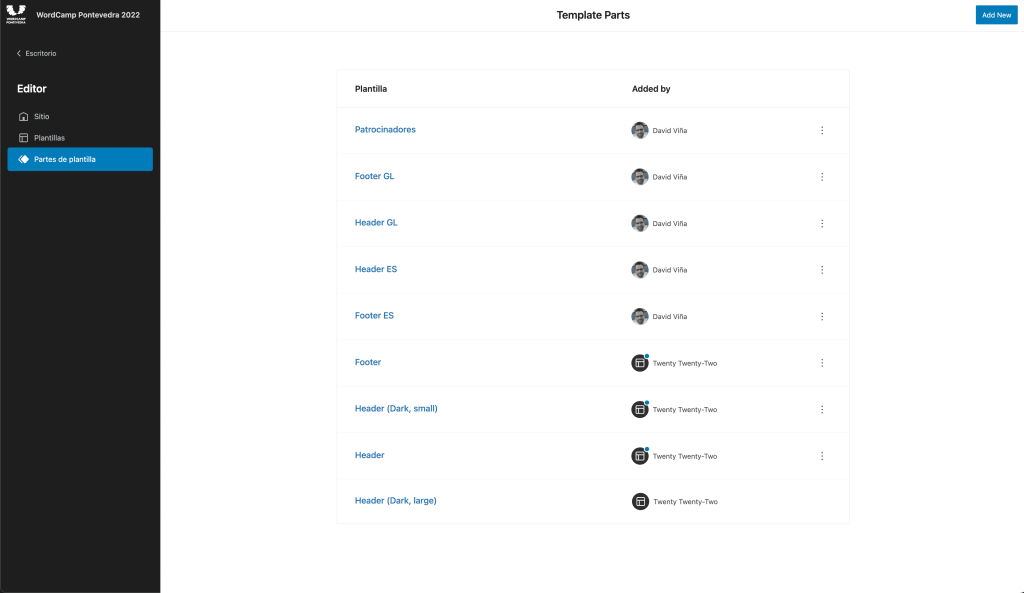
Aquí ensínoche as partes do modelo da web de WordCamp Pontevedra.

Que cousiñas máis interesantes podes ver aquí… ☺️!
A razón fundamental para usar o FSE na WordCamp Pontevedra
Primeiro un pouco de contexto para que se entenda todo mellor. As webs de tódalas WordCamps son realmente un multisite cun sitio para cada unha. De tal xeito que non podemos instalar plugins adicionais nin usar o tema que nós queiramos. Senón que dependemos exclusivamente dos que teñamos instalados.
Iso está ben, e é máis que suficiente para a maioría de sitios. Pero en Galicia, ó igual que ocorre en moitos outros sitios como País Vasco, Cataluña ou Valencia, por exemplo, que temos un idioma cooficial, o ideal é facer a web en ambos idiomas. Como non temos plugin multidioma, ata agora, nos enxeñabamos a maneira para poñer os textos nos dous idiomas, e os menús con CSS… Buscabamos solucións, en definitiva!
Coa chegada do FSE preguntámonos, podemos buscar unha solución mellor para poñer a web nos dous idiomas? E ante esta pregunta, a solución veu soa. Pois claro que podíamos! E esta é a razón fundamental para usar o FSE.
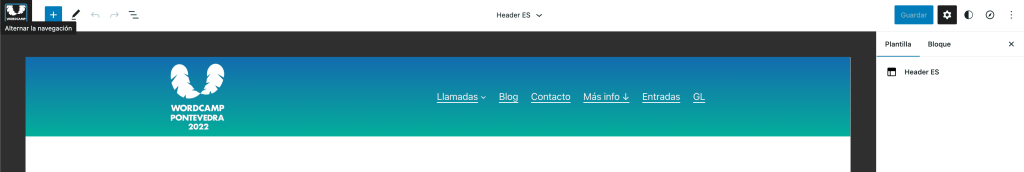
Como podes ver na captura anterior, creamos dúas partes para a cabeceira, Header ES y Header GL, totalmente personalizadas. En esencia e en deseño son as mesmas, pero o menú é diferente.

Na versión Header ES, tódalas ligazóns apuntan ás páxinas en castelán creadas para a web ou o blog coas entradas en castelán da web. Esta parte do modelo puxémola en dous modelos, na Page e na Single Post da primeira captura. E tódalas páxinas ou entradas do blog na súa versión en castelán que creamos van con estes modelos.
Esta parte do modelo duplicámola, e modificamos o menú para facer a versión Header GL con tódalas ligazóns ás mesmas páxinas que en castelán, pero á súa versión galega. A parte do modelo Header GL puxémola nos modelos Single Post (no separators) e Page (no separators) da primera captura. O mesmo que antes, as páxinas creadas na versión galega, asignámoslle a Page (no separators), e ás entradas, a Single Post (no separators).
O mesmo fixemos cos Footer ES e Footer GL.
Liacheste un pouco? Non hai problema. Volve aquí, relé con calma que che espero 😉
…….
Seguimos. Que conseguimos con todo isto? Simular un sitio multidioma. Recalco o de simular. Obviamente, a experiencia non é a mesma. Porque se ti, que estás lendo esta páxina en galego, pulsas no menú en ES, lévate á páxina de inicio do castelán. Cando estaría ben que te levase a esta mesma entrada, pero en castelán. Pero oe, da o pego, no cres?
Máis vantaxes para usar o FSE
Hai moitas máis vantaxes encima da mesa que fixeron que nos decantásemos á hora de usar o FSE na web de WordCamp Pontevedra. Moitas pódelas considerar incluso para os teus proxectos. Detallámolas:
- Podemos editar todo o sitio coa mesma interface. Tanto para as entradas do blog, como para as páxinas ou a edición completa. Aprendido a usar un, aprendido o resto 💪.
- O uso das partes de modelos xerais para poñer contido repetitivo nalgúns dos modelos, como neste caso, o dos patrocinadores.
- Poder usar o Loop Query para crear as páxinas do blog cun deseño chulo e poder filtrar por categorías, no noso caso, Castelán/Galego (outro truquiño de como simulamos o multidioma 😇).
- As posibilidades que nos ofrece crear o pé de páxina con bloques é moi superior a poder facelo con Widgets.
- Temos novos bloques para tódalas casuísticas que soen darse cando deseñamos unha páxina web, como o bloque do Site Logo, Site Title, Query Loop, tódolos necesarios para creación de loops e un longo etc.
- A posibilidade de usar os estilos globais. Aquí non falamos moito disto, pero son un recurso moi bo 😉.
Seguro que hai máis, e cada un de vós encontraralle outras vantaxes.
Tamén haberá contras, e seguro que moitos encontrádeslle varios contras. Obviamente, nunca chove o gusto de todos, e se xa estás acostumado a manexar outra ferramenta, pódelles encontrar máis desvantaxes. Pero na variedade é onde se encontra a riqueza 😘.
Conclusión
Para nós, usar o FSE foi unha solución óptima para crear unha web co multidioma. Aparte, como amantes de WordPress, gústanos probar e estar á última nas novas do noso CMS favorito 🤩.
Tamén estamos moi orgullosos de ser a primeira web dunha WordCamp en usar a edición completa do sitio (que nos corrixan se nos equivocamos) e estar á cabeza da innovación 😎.
Se queres saber máis cousiñas sobre o FSE e como creamos a web, aquí tes o directo que fixemos ó respecto.
Xa tes ganas de trastear co FSE?