¡La web de WordCamp Pontevedra está hecha con la edición completa del sitio! Esta nueva característica, el Full Site Editing en inglés o edición completa del sitio en castellano. Para no liarnos más, y porque así es como se conoce «en el sector», en adelante, usaremos FSE.
Pues el FSE nos permite crear páginas de forma visual en todos sus elementos. Ahora podemos crear un encabezado o un pie de página totalmente personalizado con los bloques que estemos usando habitualmente. Pero esto solo funciona si tienes una plantilla compatible con el FSE, sino, como hasta ahora.
¿Qué es la edición completa del sitio?
El FSE es un nuevo editor que nos trae WordPress por defecto. Es similar al actual editor, pero con algunas características nuevas que nos permite configurar toda la parte visual de nuestro sitio web. Para ello, tenemos que tener presente 2 conceptos importantes que veremos a continuación.
Las plantillas o templates
Son aquellas visualizaciones que se hace de cada tipo de contenido que tenemos en nuestra web.
Por ejemplo, tenemos la plantilla del Single que sería la que se usa para cada una de las entradas individuales de las entradas del blog. O la plantilla Page, que se usa para mostrar todas las páginas en sí de nuestro sitio web.
Hay muchas más plantillas, y dependiendo del tema que usemos, tendremos más o menos.
En el caso del Twenty Twenty Two, que es el tema que elegimos en WordCamp Pontevedra, podemos crear incluso distintas plantillas para el Single y para las Page. Quédate con esto que es importante y luego volveremos sobre ello 😉.
En cada una de estas plantillas podemos diseñar esas partes comunes del sitio y que afectan a todas las páginas del mismo tipo.
Por ejemplo, en el Single de las entradas, podemos configurar el encabezado que queramos, la imagen destacada, el título, etc. Y todo ello, a nuestro gusto. Este diseño se repetirá en cada una de las entradas del blog. Y si lo cambiamos aquí, luego se cambia en todos lados.
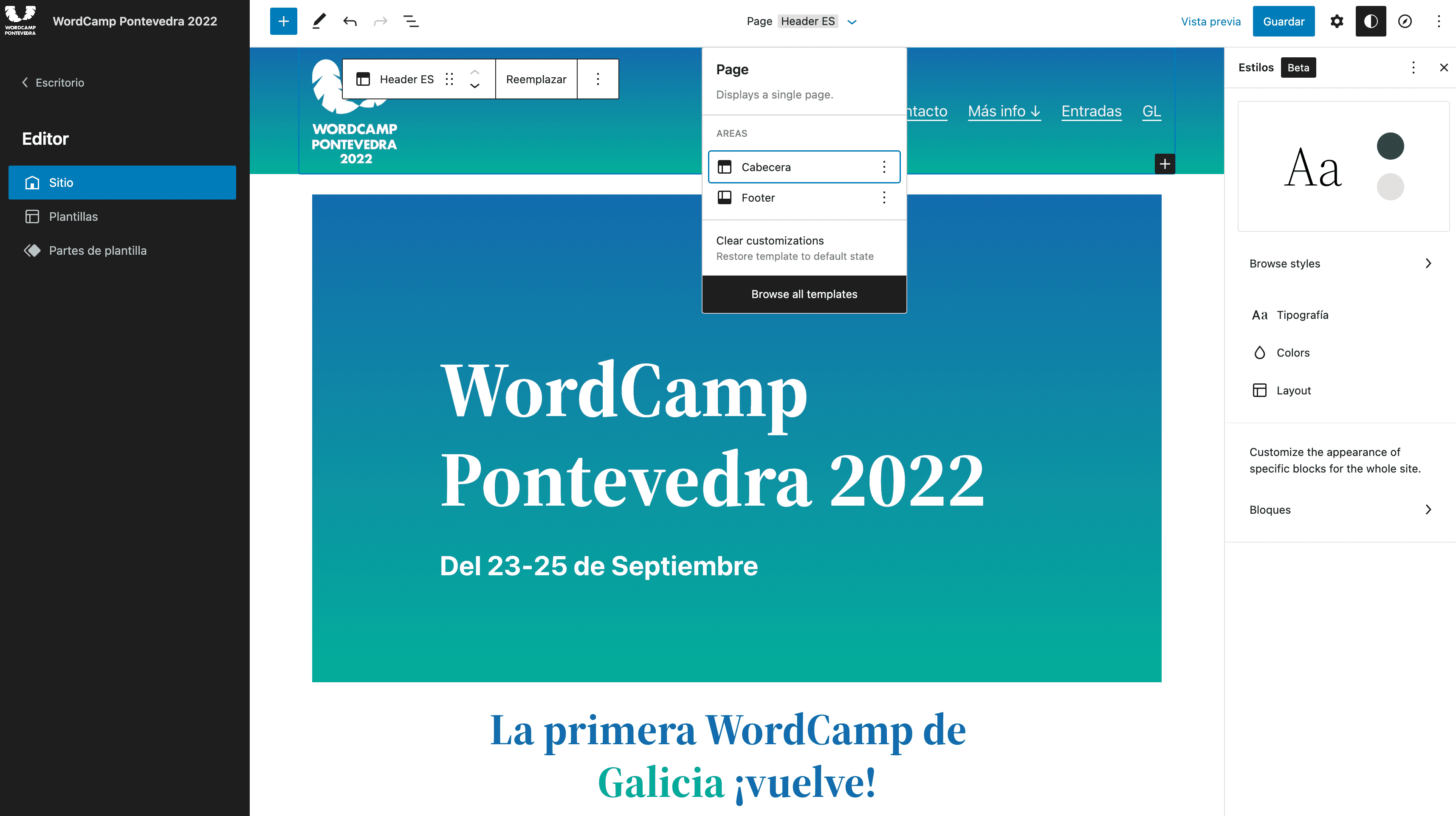
Aquí tienes una captura de las plantillas que se pueden configurar desde el Twenty Twenty Two por defecto.

Las partes de plantilla o Template Parts
Antes os comentaba que para cada una de las plantillas podemos crear un encabezado personalizado, por ejemplo. Y podemos hacerlo. Pero también podemos usar un encabezado para todas las plantillas (o para alguna de ellas 😁) gracias a las partes del sitio.
Con esta característica podemos crear diferentes partes del sitio para el encabezado, para el pie de página o partes generales para configurar en diferentes sitios, como por ejemplo una parte para el boletín de suscripciones y que solo uses en el Single. O para una parte de la plantilla para los patrocinadores (como creamos nosotros).
Estas partes de plantilla las podemos seleccionar desde cada una de las plantillas, y modificada una, modificadas todas 💪.
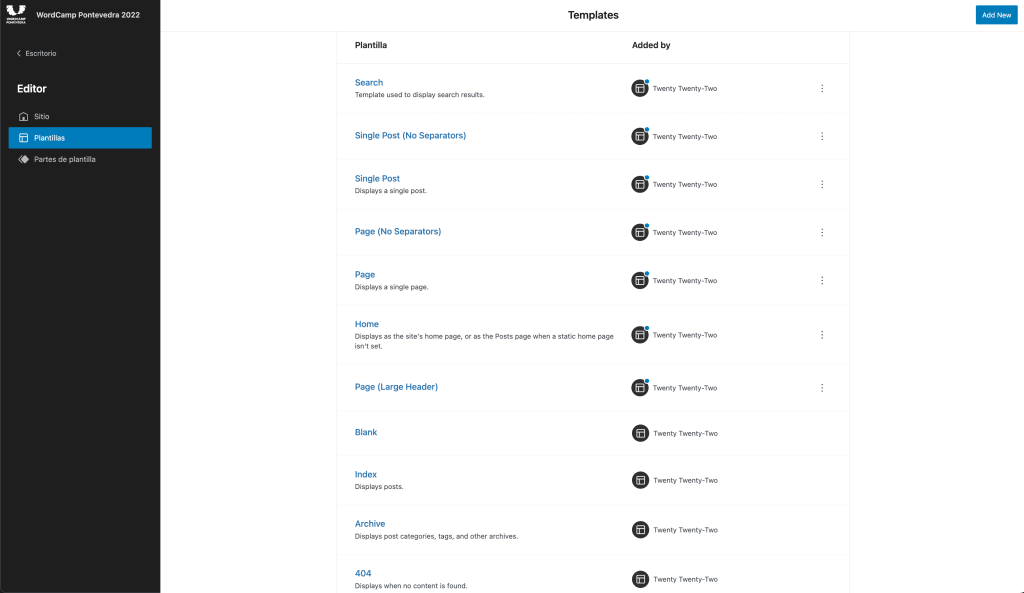
Aquí te enseño las partes de la plantilla de la web de WordCamp Pontevedra.

¡Qué cosillas más interesantes puedes ver aquí… ☺️!
La razón fundamental para usar el FSE en WordCamp Pontevedra
Primero un poco de contexto para que se entienda todo mejor. Las webs de todas las WordCamps son realmente un multisite con un sitio para cada una. De tal manera que no podemos instalar plugins adicionales ni usar el tema que nosotros queramos. Sino, que dependemos exclusivamente de los que tengamos instalados.
Eso está bien y es más que suficiente para la mayoría de sitios. Pero en Galicia, al igual que ocurre en muchos otros sitios como País Vasco, Cataluña o Valencia, por ejemplo, que tenemos un idioma cooficial, lo ideal es hacer la web en ambos idiomas. Como no tenemos plugin multidioma, hasta ahora, nos la ingeniábamos para poner los textos en los dos idiomas, y los menús con CSS… ¡Buscábamos soluciones, en definitiva!
Con la llegada del FSE nos planteamos, oye, ¿podemos buscar una solución mejor para poner la web en los dos idiomas? Y ante esta pregunta, la solución vino sola. ¡Pues claro que podíamos! Y esta es la razón fundamental para usar el FSE.
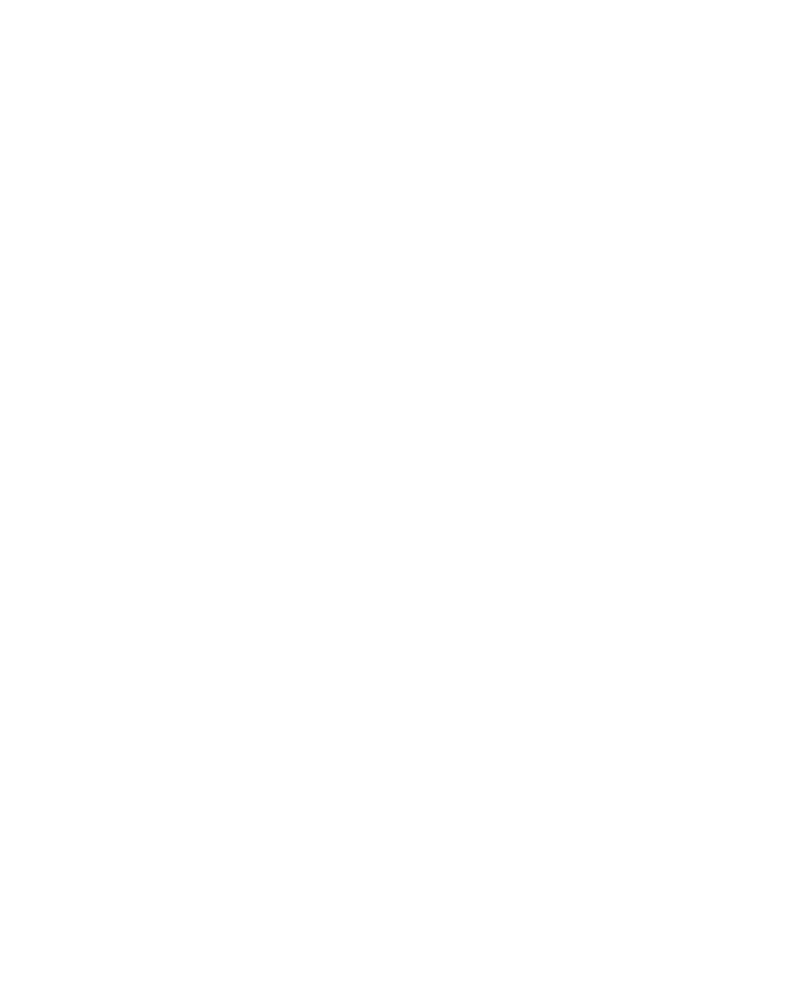
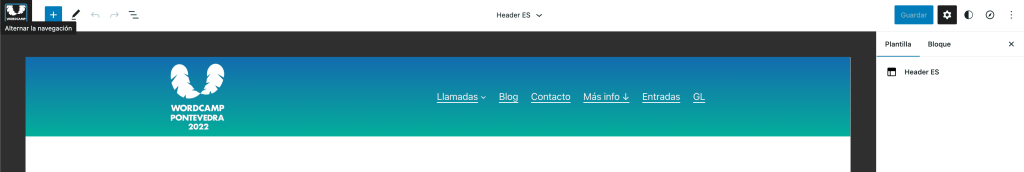
Como puedes ver en la captura anterior, hemos creado dos partes para el encabezado, Header ES y Header GL, totalmente personalizadas. En esencia y en diseño son las mismas, pero el menú es distinto.

En la versión Header ES, todos los enlaces apuntan a las páginas en español creadas para la web o al blog con las entradas en español de la web. Esta parte de plantilla la pusimos en dos plantillas, en la Page y en la Single Post de la primera captura. Y todas las páginas o entradas de blog en su versión en español que creamos van con estas plantillas.
Esta parte de plantilla la duplicamos, y modificamos el menú para hacer la versión Header GL con todos los enlaces a las mismas páginas que en español, pero a su versión gallega. La parte de plantilla Header GL la pusimos en las plantillas Single Post (no separators) y Page (no separators) de la primera captura. Lo mismo que antes, a las páginas creadas en la versión gallega, les asignamos la Page (no separators), y a las entradas, la Single Post (no separators).
Lo mismo hicimos con los Footer ES y Footer GL.
¿Te liaste un poquillo? No hay problema. Vuelve aquí, relee con calma que te espero 😉
…….
Seguimos. ¿Qué conseguimos con todo esto? Simular un sitio multilenguaje. Recalco lo de simular. Obviamente, la experiencia no es la misma. Porque si tú, que estás leyendo esta página en español, pulsas en el menú en GL, te lleva a la página de inicio de gallego. Cuando estaría bien que te llevase a esta misma entrada, pero en gallego. Pero oye, da el pego, ¿no crees?
Más ventajas para usar el FSE
Hay muchas más ventajas encima de la mesa que hicieron que nos decantásemos a la hora de usar el FSE en la web de WordCamp Pontevedra. Muchas las podéis considerar incluso para vuestros proyectos. Os las detallamos:
- Podemos editar todo el sitio con la misma interfaz. Tanto para las entradas del blog, como para las páginas o la edición completa. Aprendido a usar uno, aprendido el resto 💪.
- El uso de las partes de plantillas generales para poner contenido repetitivo en algunas de las plantillas, como en este caso, el de los patrocinadores.
- Poder usar el Loop Query para crear las páginas de blog con un diseño chulo y poder filtrar por categorías, en nuestro caso, Español/Gallego (otro truquillo de como simulamos el multidioma 😇).
- Las posibilidades que nos ofrece crear el pie de página con bloques es muy superior a poder hacerlo con Widgets.
- Tenemos nuevos bloques para todas las casuísticas que se suelen dar cuando diseñamos una página web, como el bloque del Site Logo, Site Title, Query Loop, todos los necesarios para creación de loops y un largo etc.
- La posibilidad de usar los estilos globales. Aquí no hablamos mucho de ello, pero son un recurso muy bueno 😉.
Seguro que hay más, y cada uno de vosotros le encontrará otras ventajas.
También habrá contras, y seguro que muchos le encontráis varios contras. Obviamente, nunca llueve a gusto de todos, y si ya estás acostumbrado a manejar otra herramienta, le puedes encontrar más desventajas. Pero en la variedad es donde se encuentra la riqueza 😘.
Conclusión
Para nosotros, usar el FSE fue una solución óptima para crear una web con el multidioma. Aparte, como amantes de WordPress, nos gusta probar y estar a la última en las novedades de nuestro CMS favorito 🤩.
También estamos muy orgullosos de ser la primera web de una WordCamp en usar la edición completa del sitio (que nos corrijan si nos equivocamos) y estar a la cabeza de la innovación 😎.
Si quieres saber más cosillas sobre el FSE y como creamos la web, aquí tenéis el directo que hicimos al respecto.
¿Ya tienes ganas de trastear con el FSE?